插件-全屏滚动(适用版本 PC 基础版 标准版 PC 营销版 手机 基础版 标准版 手机营销版)
案例地址 http://education-109.view.websiteonline.cn
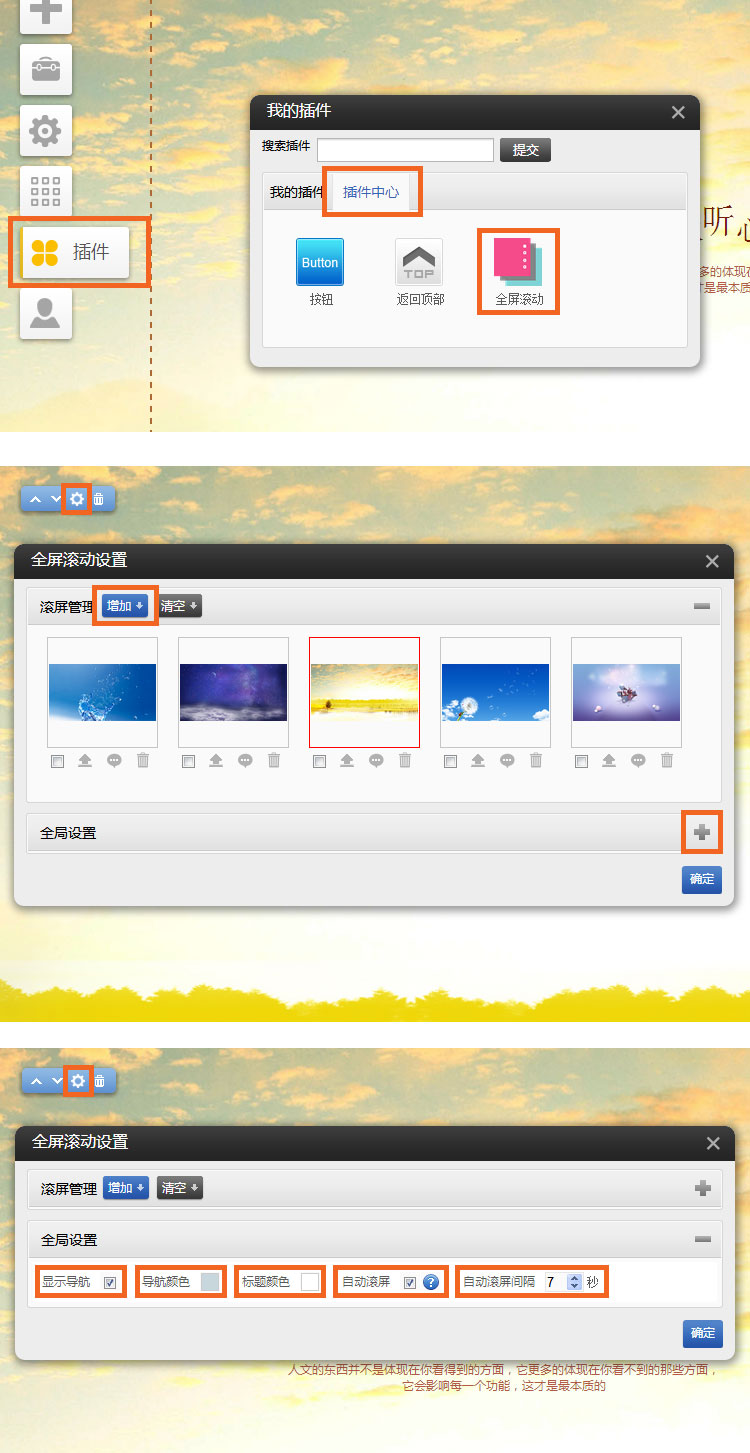
可以自由设定滚屏个数,每屏还支持单独添加文本、图片等模块。滚屏管理支持鼠标拖动调整顺序。
支持设置是否显示导航(右侧小圆点),导航颜色,导航标题颜色
支持设置是否自动滚屏,滚屏时间间隔。
支持鼠标滚轮切换滚屏,键盘上下键头切换滚屏
注:营销版可用,使用此插件请注意页面属性设置取消显示页脚
全屏滚动
A.图片显示逻辑:
1.图片使用自适应缩放,保证图片在逐个大小不同浏览设备显示不会变形。
2.图片也有高宽不等,那么当图片W>H时,以W作为参照,H自动,并根据浏览设备大小缩小或放大显示图片。
那么当图片W<H时,以H作为参照,W自动,并根据浏览设备大小缩小或放大显示图片。
3.由于图片适应缩放原理,使全屏图片在各浏览设备显示可以会不尽相同,但保证图片会显示最佳效果,不会变形。
B.内容显示逻辑:
1.如果浏览设备小于这个高度 其它模块可以通过滚动条来显示
但全屏插件 做的时候禁用了滚动条 所以才叫全屏的, 那当浏览设备小于显示所有模块内容的高度或宽度位置时,显示不了全部内容时, 超出浏览设备显示范围部分自然要隐藏。
2.全屏滚动拖入一个页面中,全屏滚动就会浮在页面上。如果内容要显示必须聚焦到全屏滚动每一屏。这样切屏时分别显示不同内容。
C.支持逻辑:
不支持通栏固定显示:全屏滚动是以切屏形式显示每屏内容。不存在那一屏内容在每一屏都有,除非每一屏都加入相同内容。再者两者结构一样,不支持相互包含,包含后无法找到DOM节点.
不支持通栏拖入:两者结构一样,不支持相互包含,包含后
以上便是《插件-全屏滚动》的全部内容,网站建设好后不仅需要持续的内容维护,还需要SEO优化和一定的网络推广工作,希望我们的内容能帮助到网站制作的朋友。
西安尊云科技云建站,配备网站空间,赠送域名,再搭配精美模板,快速搭建网站。而且价格便宜,超高性价比;买2年得3年。