可用版本:基础版,标准版,营销版
目前可以使用此功能的插件:图片,图文,文章列表,产品列表,团购列表,秒杀列表,积分列表
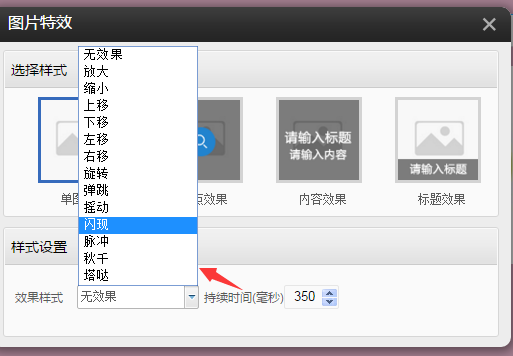
①.以产品列表为例,拖出产品列表到编辑区域,点击图片特效按钮

②.提供了如下四种样式的图片特效,选择单图效果,在样式设置中的效果样式可以选择某一种,鼠标悬停图片,图片将出现对应的效果

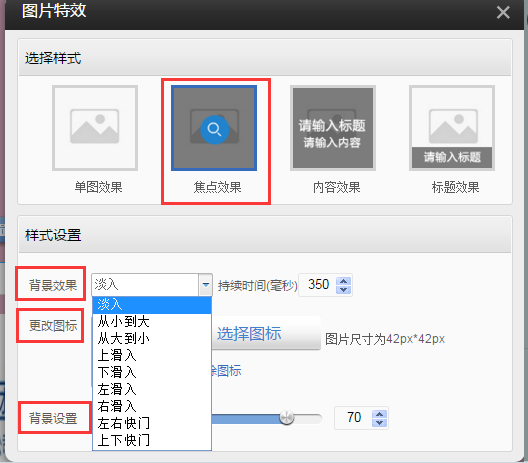
③.焦点效果:鼠标悬停,图片出现遮罩层,并且可以替换中间的图标
背景效果:选择遮罩的弹出动画
更改图标:更换图标,大小为42px*42px
背景设置:可以更改遮罩的颜色和透明度

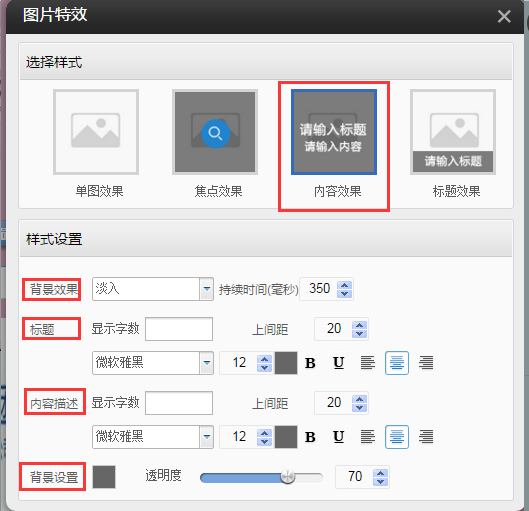
④.内容效果:鼠标悬停出现遮罩,并且可以输入标题和内容,如果是产品列表,文章列表之类的会直接获取名称和描述
背景效果:选择弹出动画
标题:对于产品(文章)列表的话,会直接获取产品(文章)名称;图片以及图文插件需要自行输入文字
内容描述:对于产品(文章)列表,会直接获取产品(文章)描述;图片以及图文需自行输入 背景设置:设置遮罩的颜色和透明度

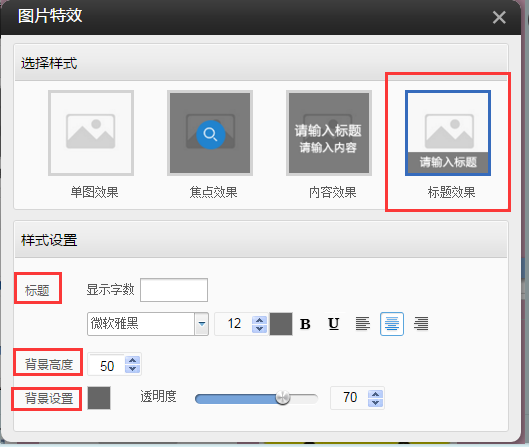
⑤.标题效果:鼠标悬停,会出现底部遮罩和标题的效果
标题:对于产品(文章)列表,会直接获取产品(文章)名称,图片插件或者图文插件需要自行输入
背景高度:遮罩的高度设置
背景设置:可以设置遮罩的颜色和透明度

以上便是《图片悬停效果》的全部内容,网站建设好后不仅需要持续的内容维护,还需要SEO优化和一定的网络推广工作,希望我们的内容能帮助到网站制作的朋友。
西安尊云科技云建站,配备网站空间,赠送域名,再搭配精美模板,快速搭建网站。而且价格便宜,超高性价比;买2年得3年。